Localization is a way to introduce additional languages into your web development projects. This article is part three of a three part series around localizing your application in Ember.js. See Creating Localization Strings in an Ember Project and How Ember Helps Localize Your Project to continue reading about localization.
Visual Testing With Translations
As part of our localization process, we need to verify that our applications are properly rendering every language we support. While running a manual visual test, we discovered that our day picker component revealed an issue with translated short names for the days of the week. The day picker boxes are set to a static width, but the component was causing day names longer than four or five characters to overflow its container.
The language that we discovered an issue in was Portuguese. The ICU Project for Portuguese shows the format of short names for days is: domingo, segunda, terça, quarta, quinta, sexta, and sábado. The ICU Project for English shows the format of short names for days is: Sun, Mon, Tue, Wed, Thu, Fri, and Sat.
Let’s take a look at how those two languages rendered within our component.
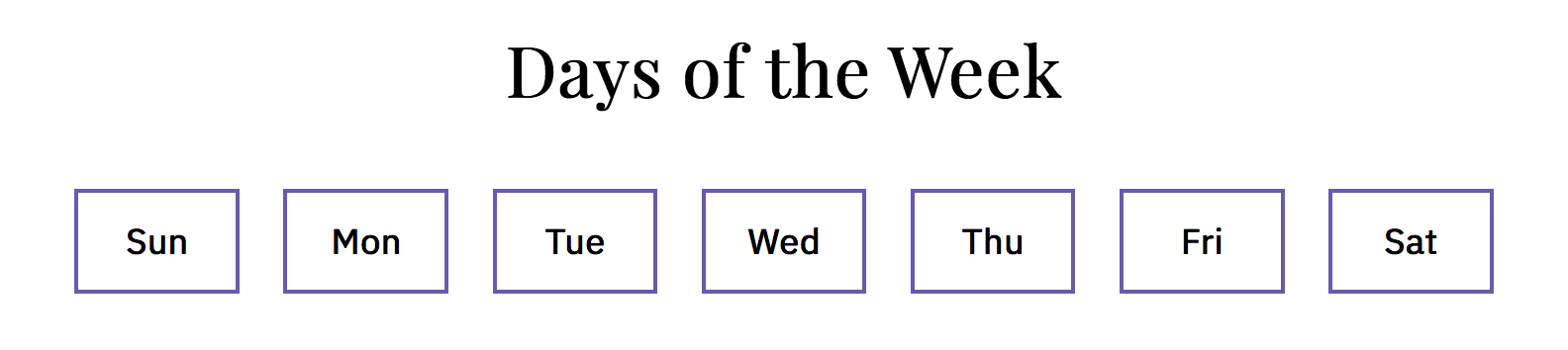
This is what the component looks like in English:

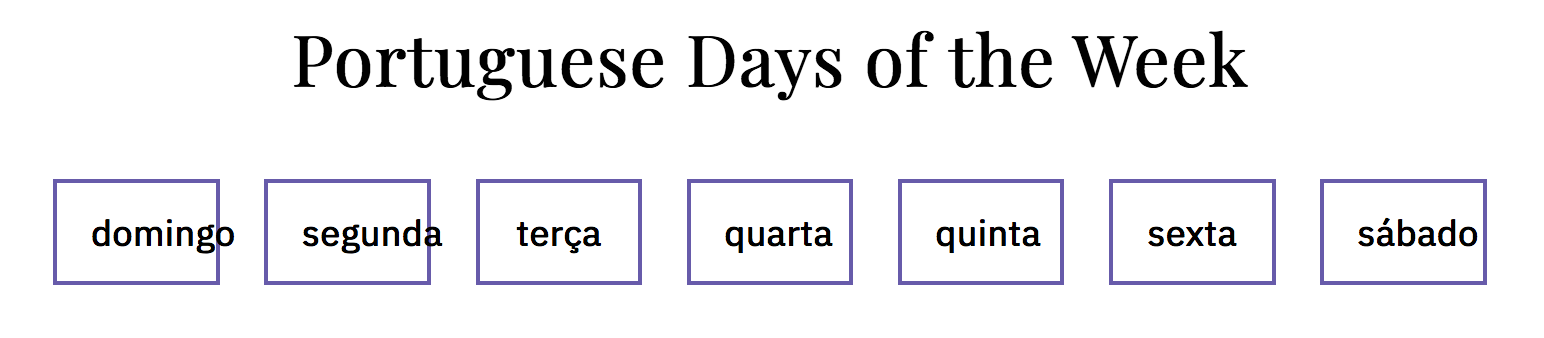
This is what the component looked like in Portuguese:

We can see the Portuguese day names extends past the edge of its container because the short names are longer than English short names.
Shorten the Day Name
To resolve this issue, we needed to come up with a solution that would work for all languages we support and still fit within the design. We decided to use a single letter, or what the ICU Project calls a narrow name. The narrow name let us easily accommodate the size of the day picker box and not break the design. Before deciding on this option we took into consideration the following:
-
The ICU Project for Portuguese prescribes a valid narrow name for days of the week as single letter abbreviations
-
A smaller version of the day selector was already using single letter abbreviations, so this was not breaking an existing design pattern
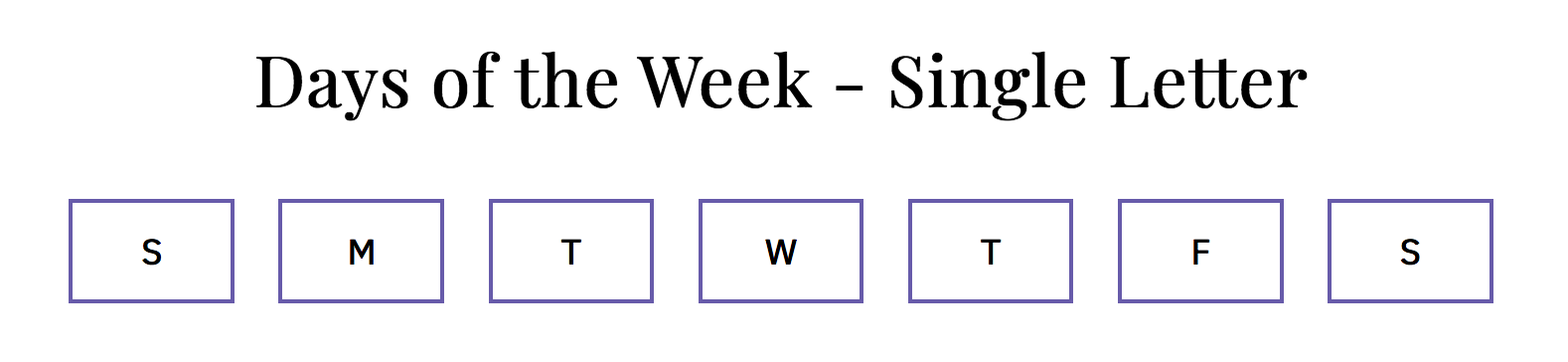
Using the updated option for narrow day names, our component now looks like this in English:

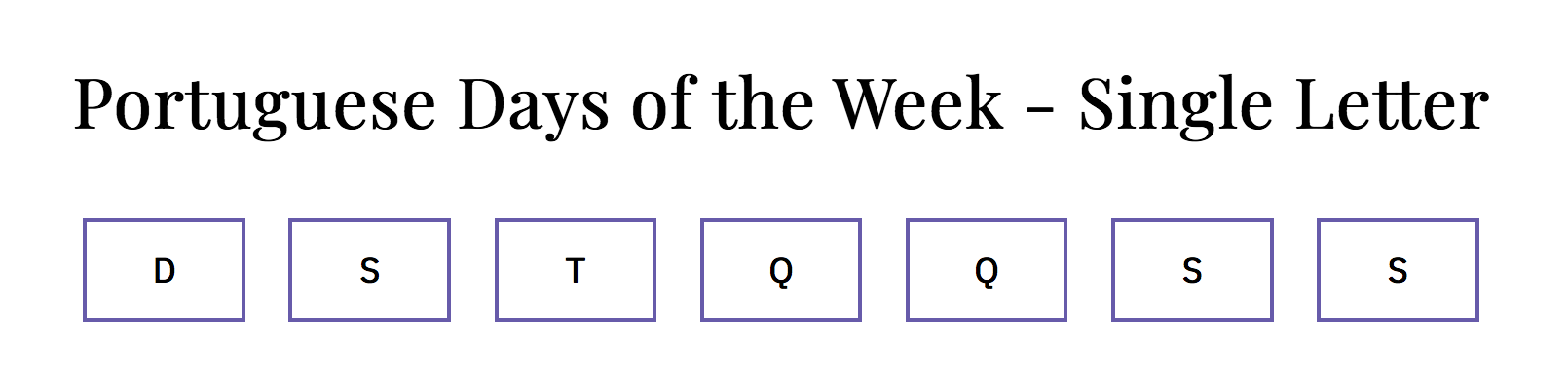
And like this in Portuguese:

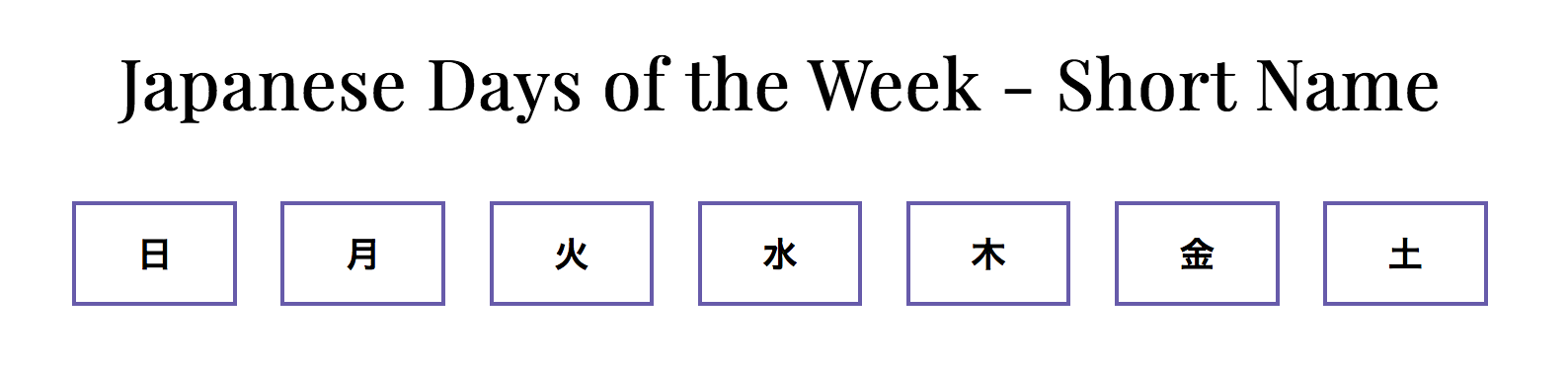
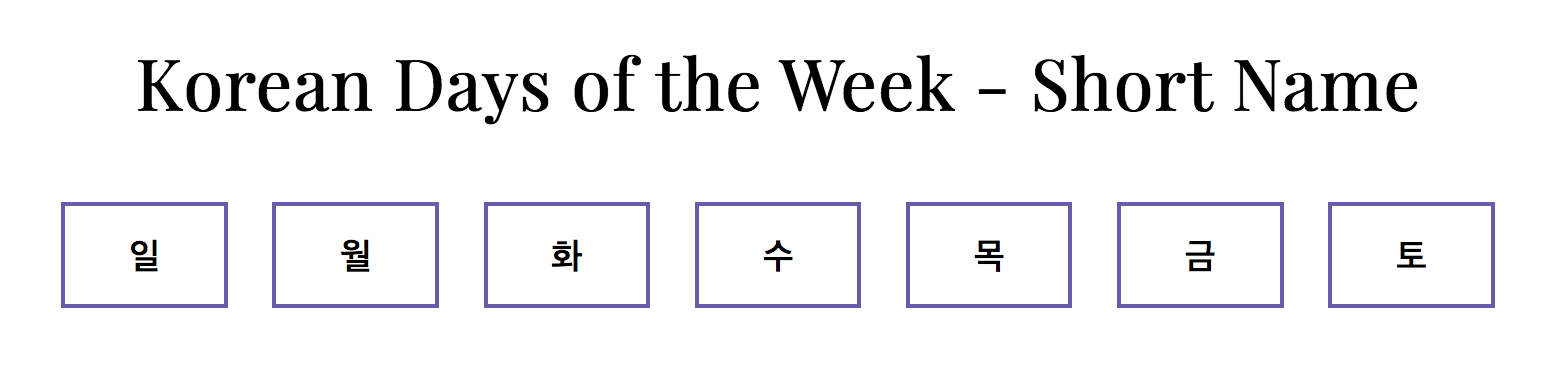
To verify that this issue did in fact work for all languages, we verified in Japanese and Korean as well.
Japanese:

Korean:

As we have seen, the variations in language can cause unexpected results. This makes the process of manual visual testing to catch these differences so beneficial. We make sure to take time to verify all of our pages, views, and interactions are translating as expected to catch issues like this one.
DockYard is a digital product agency offering custom software, mobile, and web application development consulting. We provide exceptional professional services in strategy, user experience, design, and full stack engineering using React, Ember.js, Ruby, and Elixir. With a nationwide staff, we’ve got consultants in key markets across the United States, including Seattle, Los Angeles, Denver, Chicago, Austin, New York, and Boston.


