You’ve written your code, tested it in browsers, and now you’re ready to make a pull request. If your reviewer has all the context that you have, it may be tempting to write very little in your pull request description. But to make your PR description as helpful as possible, it should be easy to understand for somebody without context — such as a teammate looking back on it weeks or months later, or a new teammate in the process of onboarding. Extra details are also helpful when the ticket gets into the hands of SQA.
When I write a pull request, there are three things that I pay attention to:
- Start with a PR template.
- Anticipate potential questions and answer them preemptively.
- Favor gifs over screenshots as much as possible.
The PR Template
Depending on what you use for source control, it may be possible to create a template to automatically populate new pull requests. Barring that, I’ve found it handy to save a template as a note that I can copy and paste when I start a PR. The template I use is the sum of good practices from others that I’ve picked up over time:
### In this PR
-
### Design specs
-
### How to review
1.
2.
3.
### Engineering to-dos
-
### Screenshots / gifs
| Before | After |
|---|---|
|image/gif1|image/gif2|
If the system you use supports markdown checkboxes, you can use them for any to-dos in your description, such as this:
### Engineering to-dos
- [x] something done
- [ ] something to do
Not every PR will require every section, but I leave them all in my template so they are captured when relevant.
Anticipating Questions
The template prompts me to spell out exactly what has changed in the code and the UI, and how to review those changes in the browser. If the person reviewing your code spends most of their time on a different project, they may not be as familiar with UI features that you take for granted. So writing out these items and steps can help you to view the changes from the perspective of another person, making it less likely that they’ll be left wondering how to verify any particular change.
Other questions that have come up for me were during SQA review. SQA won’t necessarily be looking at your code changes if the issue tracking and version tracking live in different places. For projects like that, I make an effort to write about my changes in a way that can be understood without needing to look at the diff. That way, I can use the same writeup to update the issue ticket if it’s in a separate tracking system. This also allows the PR reviewer to focus on the code quality when they do get to looking at the diff, as opposed to hunting in the diff for context clues.
After anticipating questions about what your PR is, consider also explicitly stating what it is not. If the task you’re working on is part of a larger feature, it can give context to the reviewer to acknowledge that other components near what you’ve edited will have changes coming in a separate ticket. Another example would be pointing out intentional deviations from design system patterns.
Favoring Gifs Over Screenshots
Capturing changes in screenshots can be cumbersome if you’re trying to show a new process or multiple states of a component. Using an animated gif instead allows you to capture everything in one file while also demonstrating the steps required to get there, reinforcing what you wrote in the “How to review” section of the template.
An added benefit of using a gif is that the process of recording it can sometimes reveal details that were overlooked. When capturing a gif intended for an audience, you’re likely to look more critically at the changes. I’ve also had the experience of recording a gif that looked perfect, and then once my PR was live and the gif was repeating on my screen, I noticed that an interaction peripheral to my changes was not working as intended. Static screenshots are less likely to reveal those kinds of things.
With that said, some changes are still better suited for before-and-after screenshots. My rule of thumb is that if I can’t capture the changes to a component in one pair of before-and-after images, I will use a tool like LICEcap to record before-and-after gifs instead.
Putting It All Together
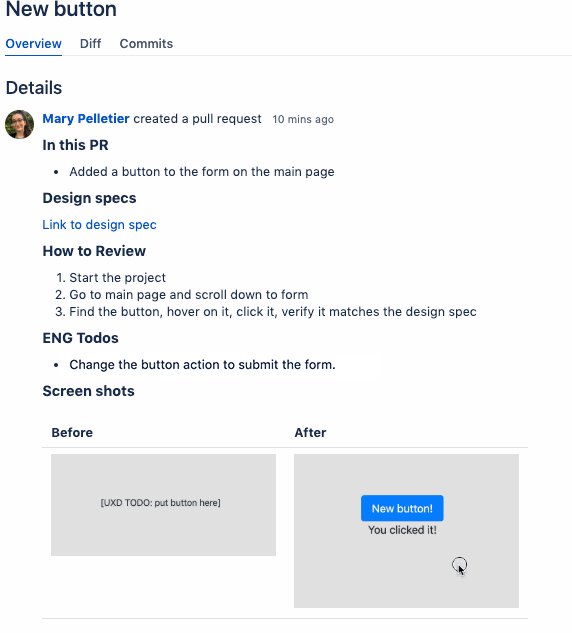
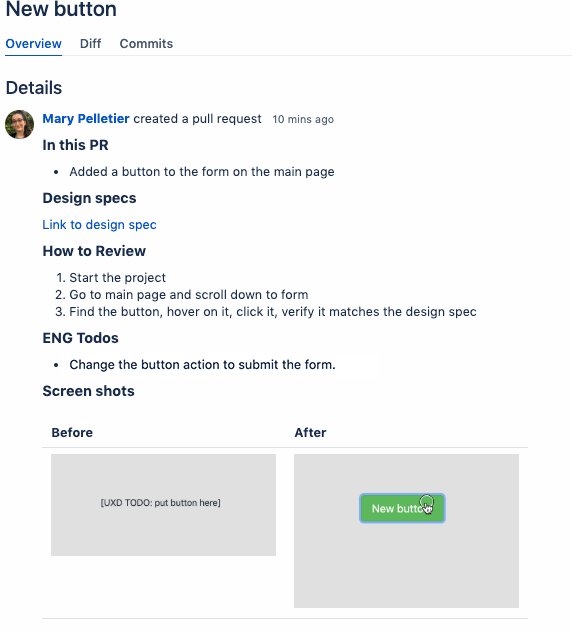
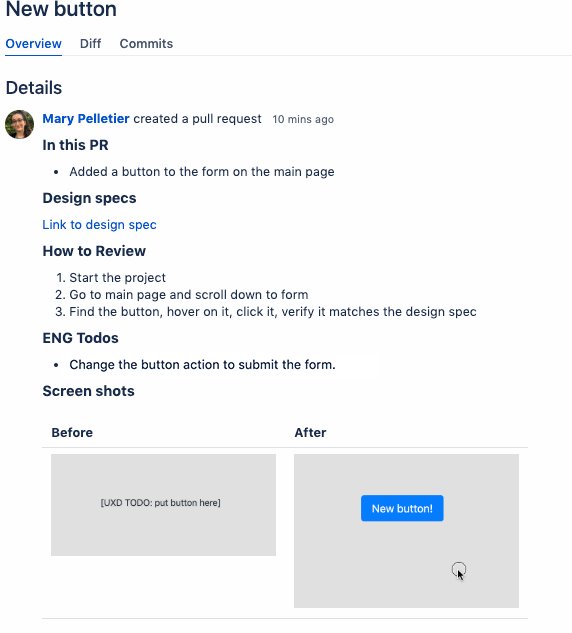
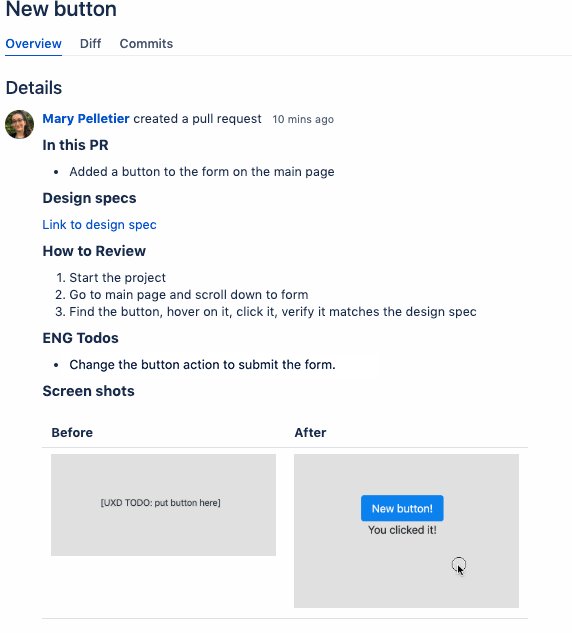
These guidelines have helped me to make even the most daunting of pull requests easy to understand without any questions or need for pairing. Let’s put them into practice on a small example. Here’s a pretend PR for a trivial change to a hypothetical project:

Let’s compare this to a more structured PR to see where information might be lacking:

The more detailed version tells us that this button is part of a form, we have to scroll down if we don’t see it immediately, and the button still requires engineering work. We can see the button states in the gif without multiple images cluttering the screen.
Although this is a simplistic example, imagine writing a PR for updates to a component used in different ways in a dozen parts of an app. Listing those instances, how to get to them, and what they should look like in a gif provides a structure to make reviewing it much simpler than you’d expect. And that will leave you undisturbed while you move on to your next task.
DockYard is a digital product agency offering custom software, mobile, and web application development consulting. We provide exceptional professional services in strategy, user experience, design, and full stack engineering using React.js, Ember.js, Ruby, and Elixir. With consultants nationwide, we’ve got experts in key markets across the United States, including Seattle, San Francisco, Kansas City, New Orleans, Indianapolis, Nashville, Cincinnati, Raleigh-Durham, and New York.


