Another year of ElixirConf means even more Phoenix LiveView updates from our very own Chris McCord. In his keynote presentation, Chris shared the latest features users can look forward to in this long-awaited iteration and its exciting applications. Spoiler alert: it’s an exciting addition to the reactive and user-friendly experience you already know and love.
Efficient, Real-time Uploads
The most exciting, new aspect of Phoenix LiveView is its advanced uploading capabilities. Not only do file uploads now boast an improved development process on the backend, but they simultaneously streamline the user experience as well.

New uploads in Phoenix LiveView are simple, yet deeply intuitive. On the backend, developers avoid Javascript (a known benefit of Phoenix LiveView) while also utilizing one code path; whether for single or multiple file uploads. Additionally, uploads conveniently display a progress status so users know their file is processing.
These advantages can all be attributed to the attention to detail Chris McCord and the team injected into the updated userland API. Because Phoenix LiveView was widely known as a developer-friendly and painless backend, the team sought to deliver the same level of functionality without sacrificing quality—and we believe they did.
Reactive Features
On top of the eloquent userland API, users will also appreciate the deeply reactive nature of uploads. You will now be able to confine your constraints for an upload, provide the content type you accept, and specify multiple files via max_entries, max_file_size. And because your templates only update when assigns change; when a user selects a file, the avatar will immediately have the needed file entries. In Chris’s words "It all happens for you.” Obliterating tedious extra steps? Count us in.
Speaking of tedious, let’s talk about what else developers can say goodbye to thanks to Phoenix LiveView uploads:
- No more duplicating code! Write requirements in one place and call it a day.
- Templates mean an end to writing code for validation errors. Constraints are baked-in through template code and powered by user interaction.
- Avoid mistakes and confusion. LiveImage previews let the user know what they’re uploading before they’ve wasted time, space, and upload error.
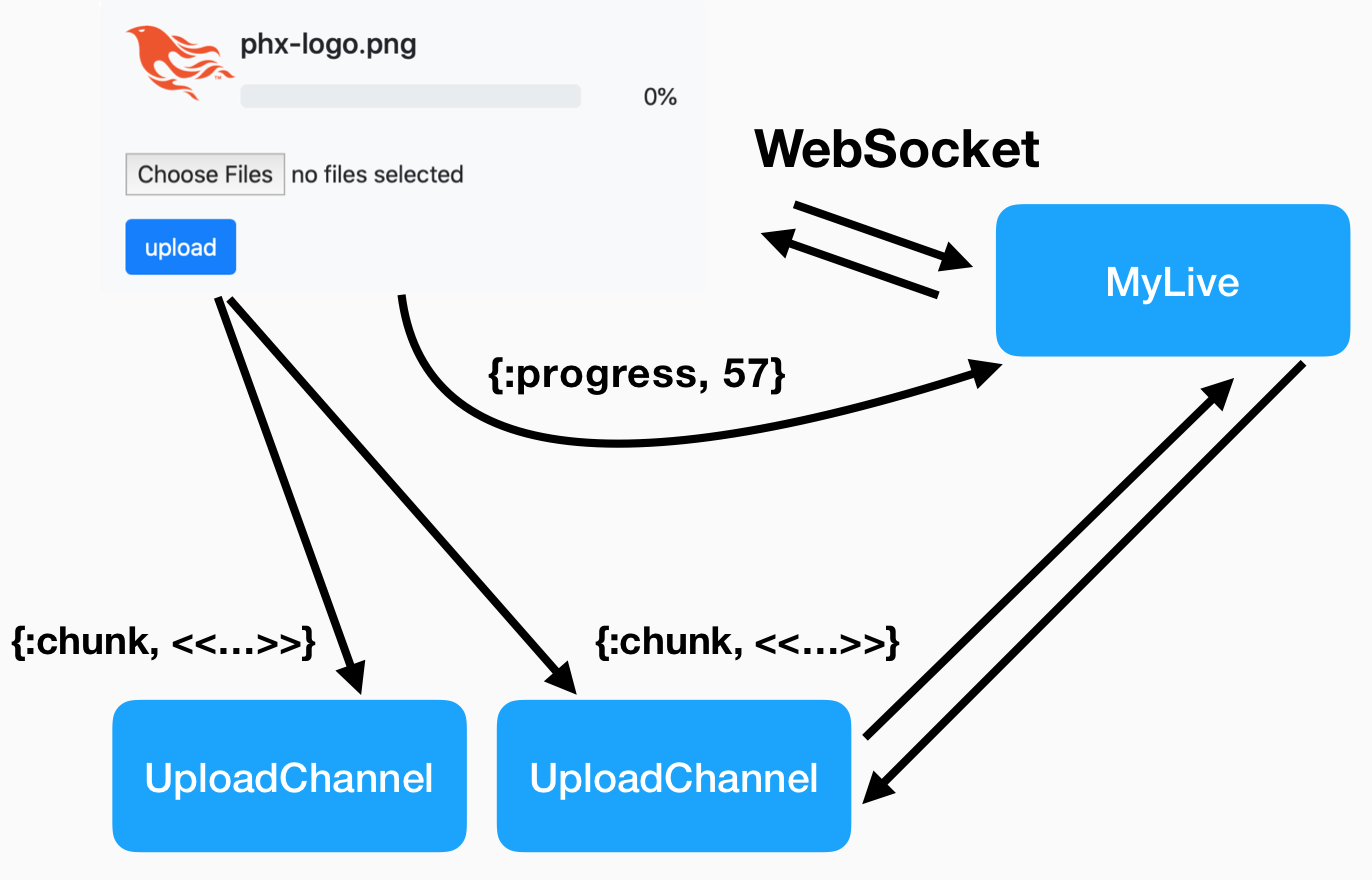
- Channel-based architecture with binary data over WebSocket allows users to interact with their selections without involving Javascript or decoding.

No New Framework, Direct to Cloud Architecture
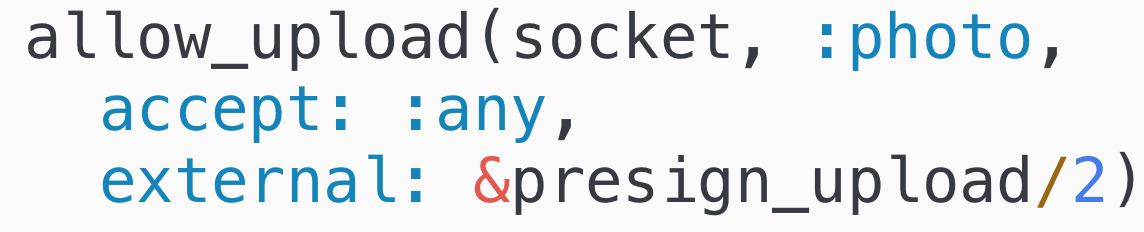
With so many rich features, you might assume this also means adapting work to various client frameworks. Fortunately, uploads were intelligently designed to work in both cloud and on-premises architectures. As a developer, you’ll just need to indicate what uploader you want to use on the client, and metadata will be sent down to it.

This is a huge advantage for any large project as you would have to rewrite a majority of your upload code if it was planned for on-prem and the company evolved to the cloud; which is often the case. And because LiveView uniquely reuses the WebSocket connection, it solves the question of load balancing and leads to a simple framework for multiple scenarios.
Uniting Businesses and Developers
Overall, uploads in Phoenix LiveView are an exponentially easier way for developers to create a high-quality user experience with minimal effort. But what about the organization as a whole? Businesses will love that their developers have a simple way to reduce friction in uploads that works for on-premises or cloud infrastructures.
In practical use cases, organizations will be able to process files as they’re being uploaded—imagine spreadsheets, videos, and more that upload quickly and with the ability to view a thumbnail of the file as it’s being uploaded. Users within the org will know if a file is too large or incompatible prior to upload due to the immediate feedback Phoenix LiveView provides.
In summary, new uploads with Phoenix LiveView are intuitive, powerful, and easy to implement. If your team is ready for a better user experience with minimal business impact, you’re ready for uploads.
What’s Next?
The future of uploads will include access to the chunk stream for real-time processing of data as it’s being uploaded as well as the ability to pause and resume uploads. To stay in the loop as new features release, be sure to follow Chris McCord and DockYard on twitter. And if your team needs more information on switching to Phoenix and Elixir, or you’re building something complex and could use expert advice, reach out to us to see if we’re a good fit!
DockYard is a digital product consultancy specializing in user-centered web application design and development. Our collaborative team of product strategists help clients to better understand the people they serve. We use future-forward technology and design thinking to transform those insights into impactful, inclusive, and reliable web experiences. DockYard provides professional services in strategy, user experience, design, and full-stack engineering using Ember.js, React.js, Ruby, and Elixir. From ideation to delivery, we empower ambitious product teams to build for the future.
-large.webp)

