Build your mobile app more efficiently with LiveView Native. Book a free consult today to learn how we can put it to work for you.
Learning LiveView Native can seem a bit overwhelming for those coming from a pure Web developer background.
On the Web we have the benefit of being able to find examples of design we like, inspect the source, and learn as you go. On native, be that SwiftUI, Jetpack, etc… you don’t have that luxury. Application layouts, styling, and everything else we’ve learned on the Web no longer applies on Native. Box model? Gone. Tailwind? Gone. Even the naming conventions that we use on the Web are different in native. It’s no longer a “carousel”, it’s a “coverflow”. It’s not a “checkbox”, it’s a “toggle”.
All of the primitives that live in your brain about HTML/CSS won’t help you in native. However, odds are that you know the components that you want.
That’s where LVN Cookbook can help!
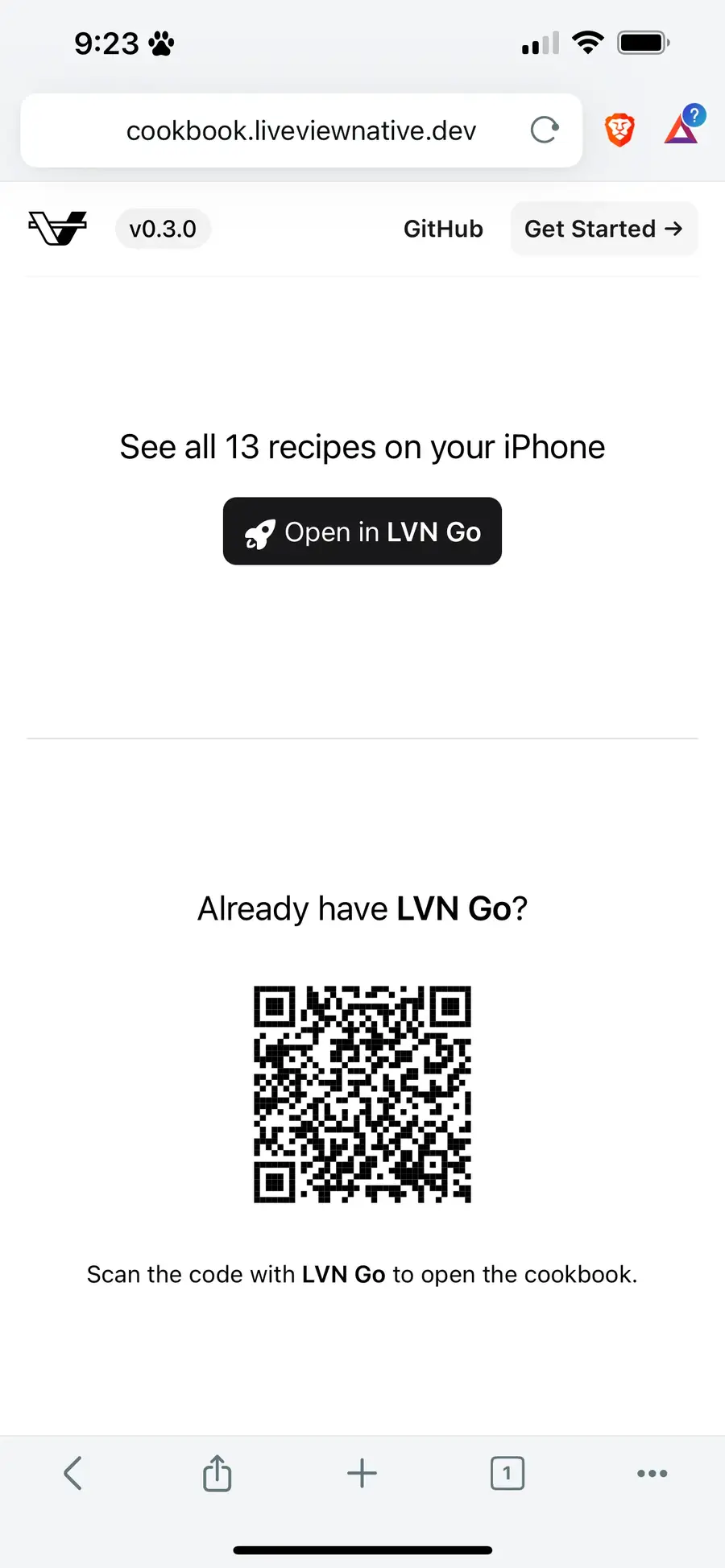
To to try this, you’ll need an iPhone. Open your browser and visit: cookbook.liveviewnative.dev

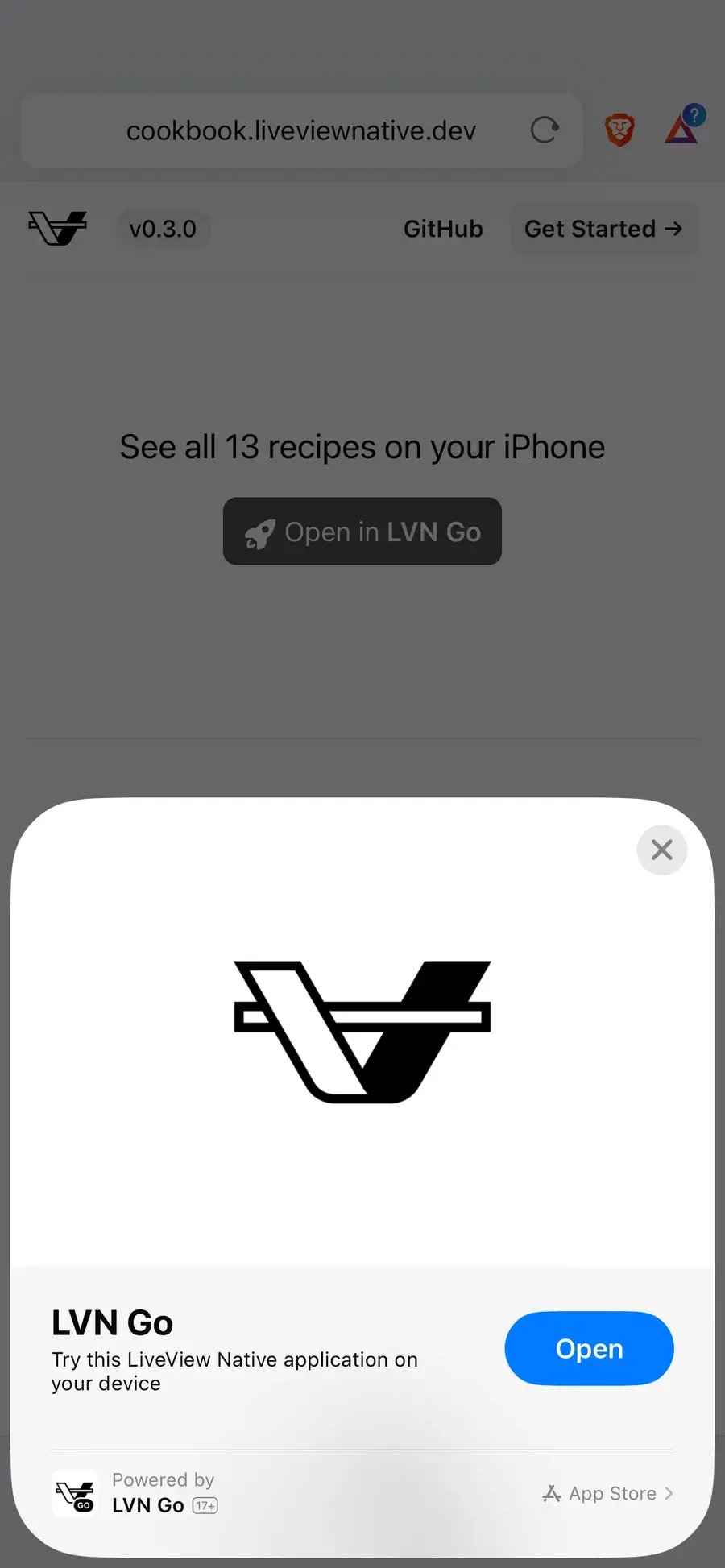
Click on the “Open in LVN Go” button. You’ll see the following pop up from the bottom:

This will kick off what is called an App Clip. What’s an App Clip? Here’s straight from Apple:
An App Clip is a small part of your app that’s discoverable at the moment it’s needed and lets people complete a quick task from your app — even before installing your full app.
App Clips are fully supported in LiveView Native. Let’s go ahead and launch the Cookbook app from the App Clip:

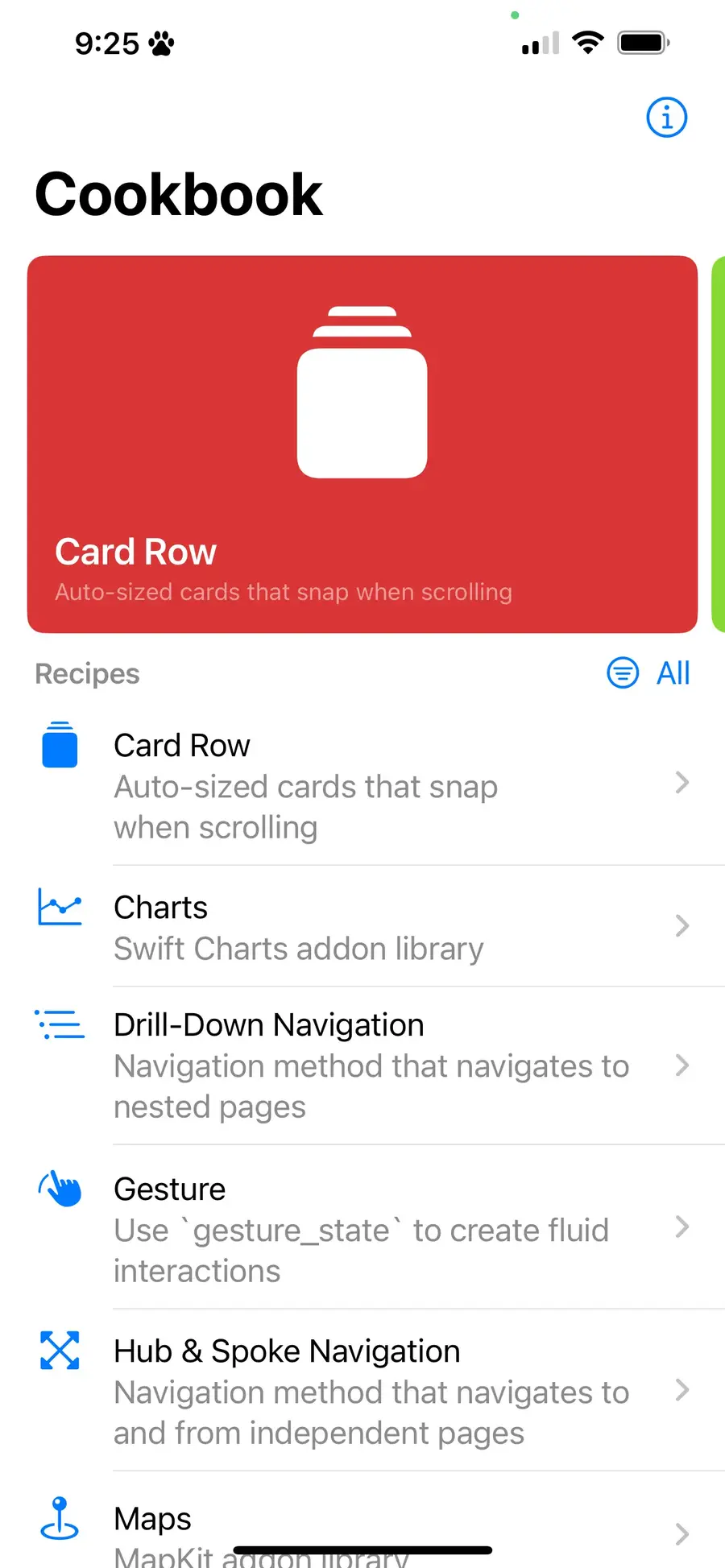
Once the LVN Cookbook app launches you’ll be presented with an index of different UI design patterns for building SwiftUI applications. See something you like? Look up how we did it in the open sourced LVN Cookbook repo!
Currently, the Cookbook is optimized for iPhone and iPad. We’ll be rolling out more device-specific recipes and optimizations in the future. Once Jetpack support lands we’ll be releasing a similar application for Android devices.
Share with us what you’re cooking up in LiveView Native! Be sure to at-mention @liveviewnative on Twitter or share with us blog posts you’re writing about your LiveView Native experiences. We hang out in #liveview-native on the Elixir Slack and #frontend on the Elixir Discord.