Intellispark Pulse
Fostering collaboration to help schools reimagine student development.

The challenge
Intellispark is on a mission to redefine how schools, families, and communities work together to support child development through a comprehensive platform offering a complete view of each student. The online education pioneer sought a strategic partner to reimagine the cumbersome beta version of their Intellispark Pulse student development platform and enlisted DockYard to help increase user adoption by adding a more intuitive “form” to their “function.”
The solution
01 Listening to users to enhance UI
DockYard’s design team conducted a deep discovery analysis of existing user feedback to uncover pain points that were creating friction for both users and the business. Armed with these insights, we developed a roadmap to help the project team prioritize and tackle the most critical challenges to deliver an improved, clickable web-based prototype. Existing partner schools were then invited to try the new design to evaluate the user interface (UI) and uncover additional opportunities to improve the overall user experience (UX).

02 Collaborating as a seamless extension of the client team
By working side-by-side with the Intellispark engineering team, DockYard was able to efficiently implement new changes, while guiding the Intellispark team as challenges presented themselves. This integrated model enhanced collaboration and helped break down team silos. As an extension of the Intellispark team, we fostered open communication throughout the product development lifecycle.

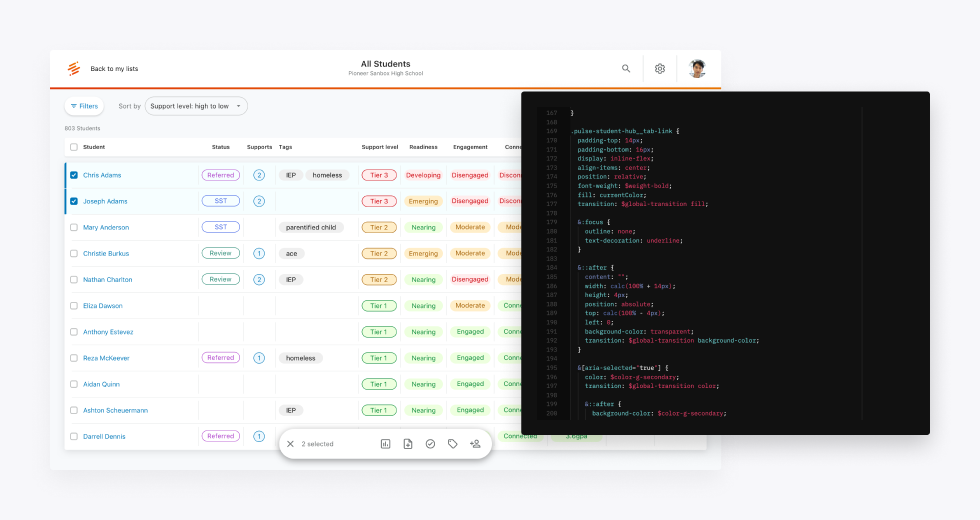
03 Advising on product strategy to optimize “secret-sauce” feature
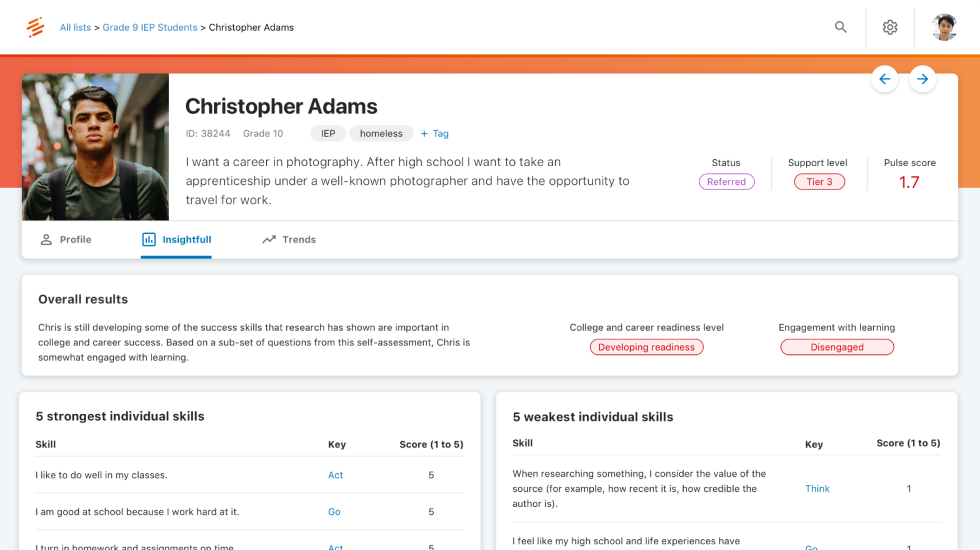
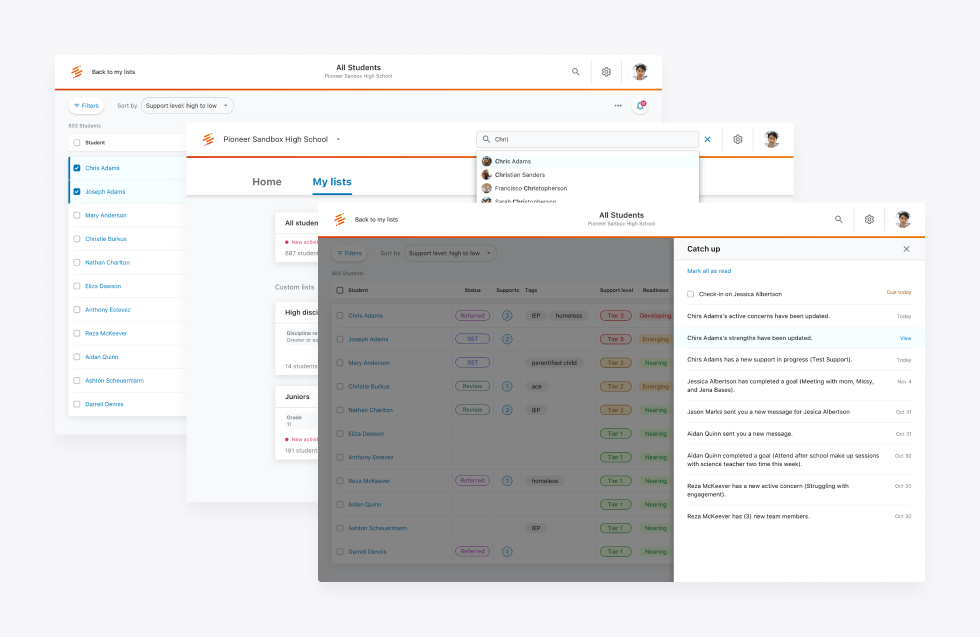
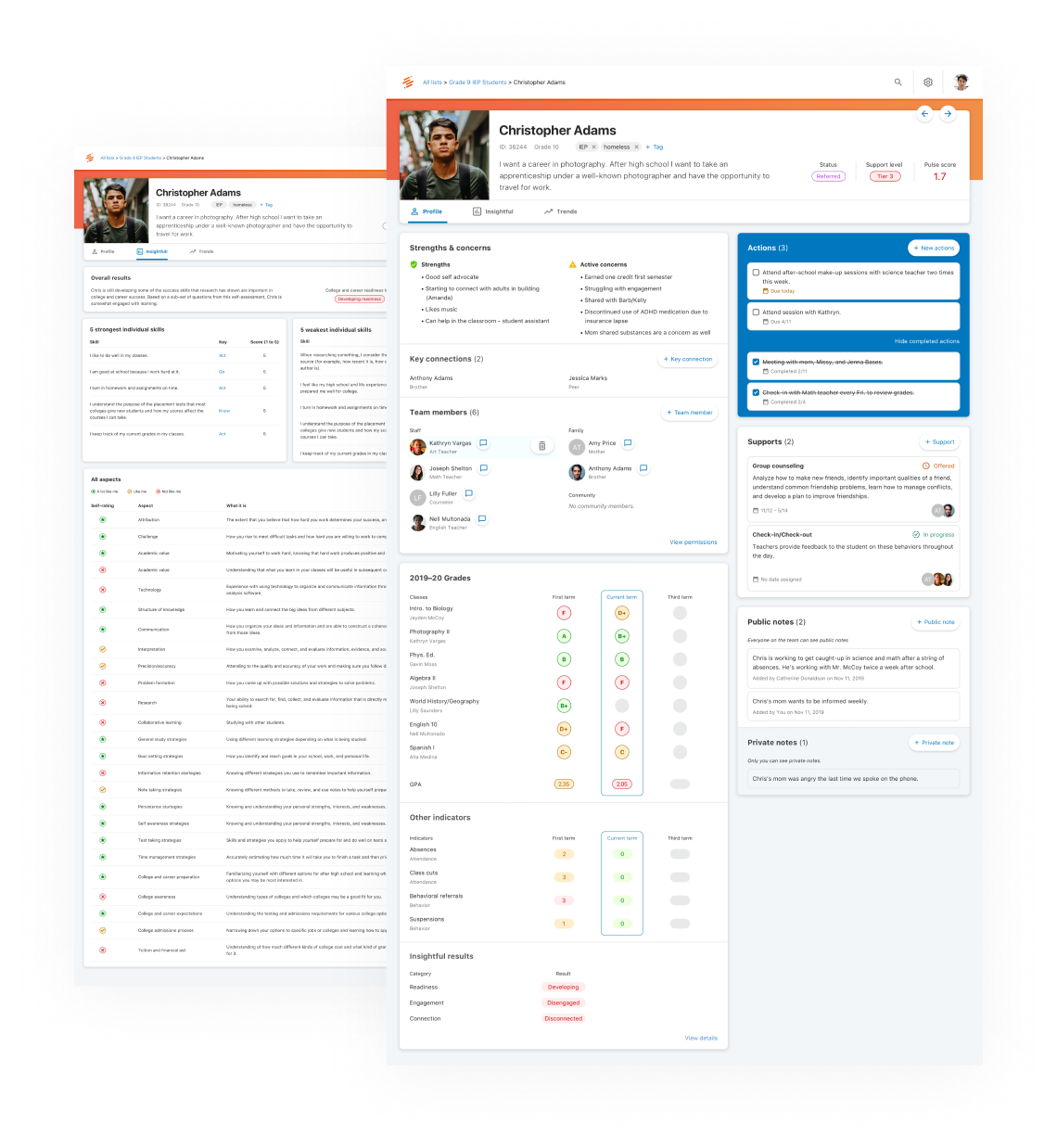
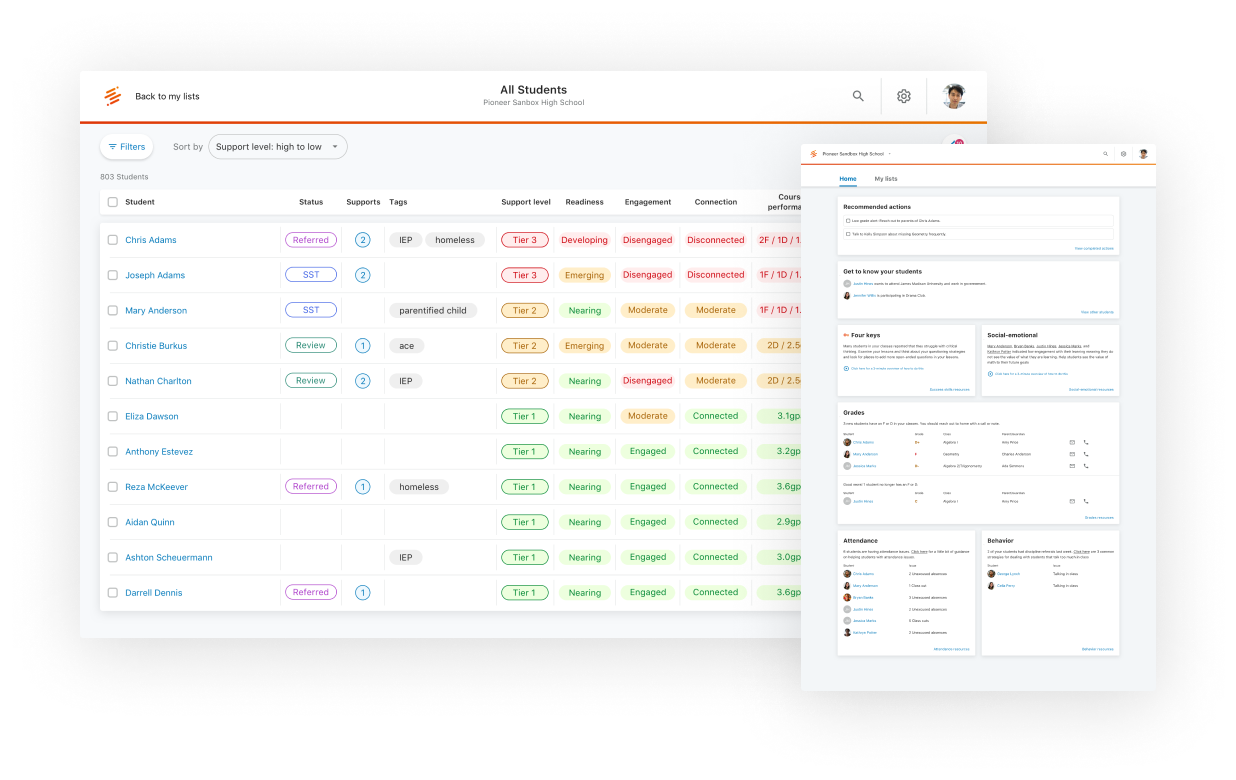
We conducted a features audit to understand how users were spending the majority of their time on the Intellispark Pulse platform. This allowed the team to identify the “secret sauce” of the platform — known as the Student Hub — and focus on how to make that feature as user-friendly and intuitive as possible. The Student Hub centralizes “Student Support Team” (SST) criteria for individual students to create a complete profile focused on their emotional intelligence, academic performance, and risk factors. We made it easier to pull data from their Student List — a data repository of SST criteria — into the Student Hub in a more digestible, visual way.

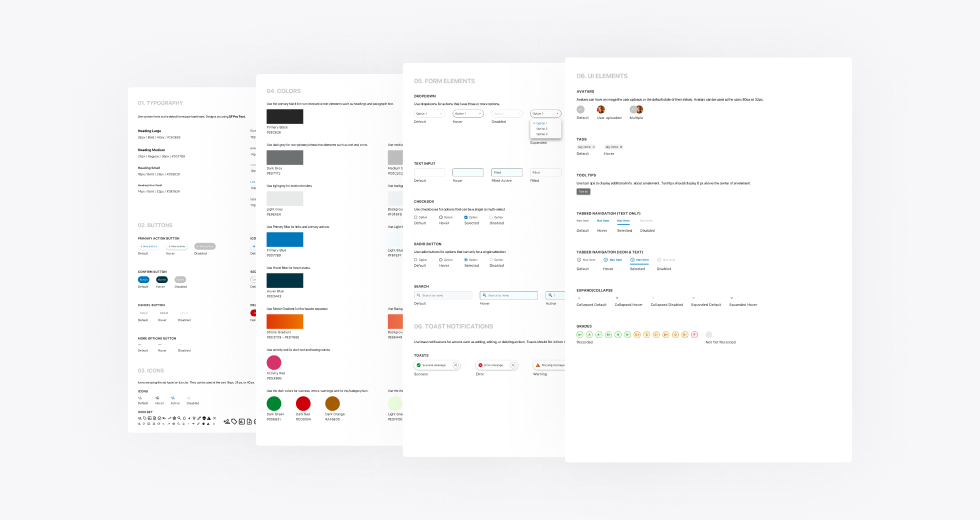
04 Uniting cross-disciplinary teams to deliver effective, repeatable systems
We enlisted dedicated support from our in-house design team to work in-step with our engineering and user experience development (UXD) teams to quickly address client feedback — all without compromising the look, feel, and functionality of the platform. And, because Intellispark lacked design support on their team, we developed easy-to-use UXD and design style guides to help their engineers continue to maintain UX and design principles independently. The UXD style guide is embedded directly into the code to enable the Intellispark team to maintain the platform as it evolves, including adhering to accessibility best practices.


05 Optimizing productivity and performance with Elixir and LiveView
To achieve higher velocity, reduce costs, and maximize the benefits of their team and tech stack, Intellispark uses Elixir — a functional programming language — to engineer its platform. As the preeminent Elixir consultancy, DockYard served as a strategic partner to provide expertise and guidance on Intellispark’s use of Phoenix LiveView to build interactive, real-time web applications in Elixir — without having to write custom JavaScript. Built on the Phoenix framework, LiveView simplifies development, while achieving fast updates and low latency. Companies like Intellispark use Elixir to build fast, concurrent, fault-tolerant apps for the web and for embedded systems.
